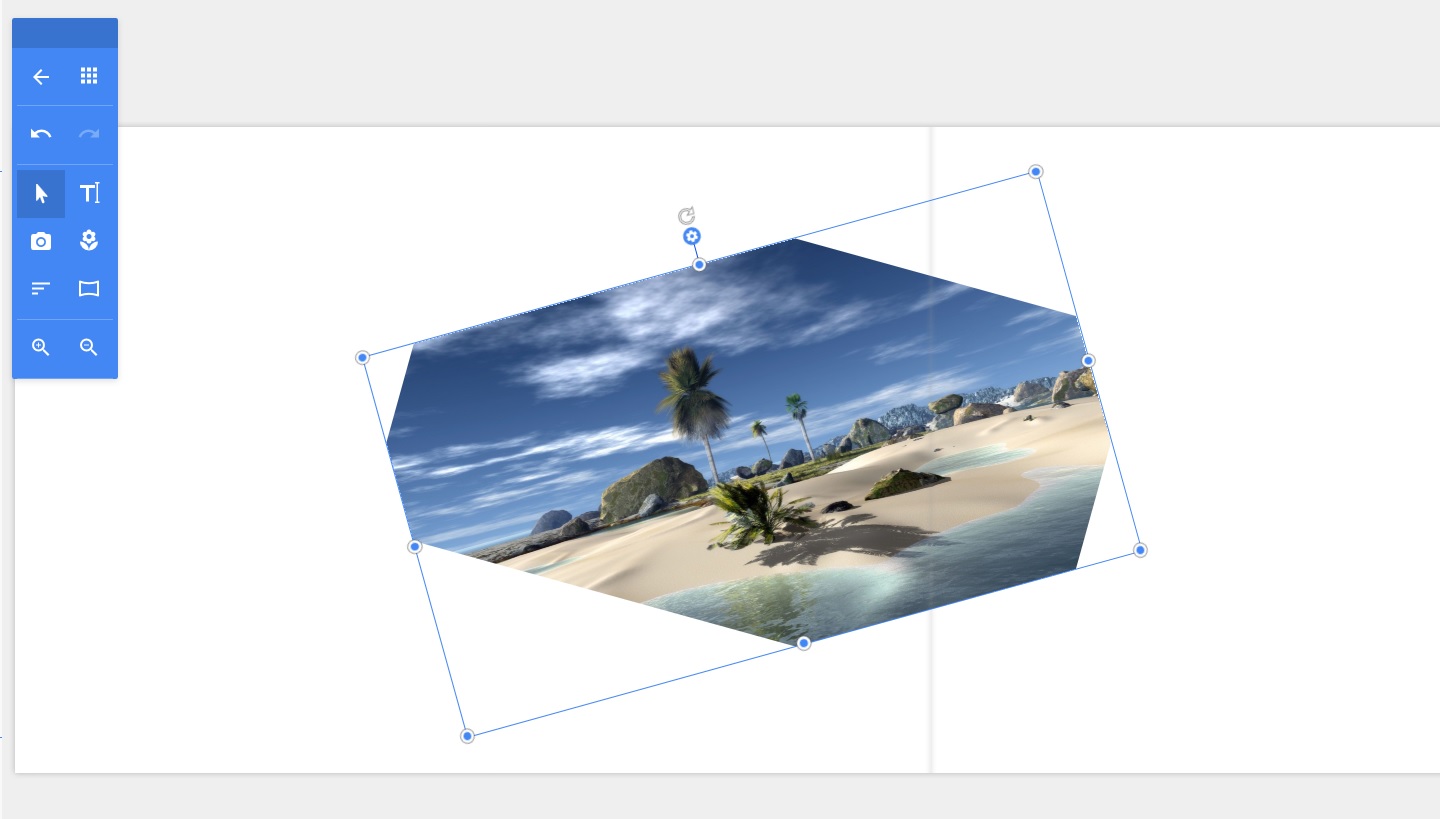
Within our app we are dealing with sprites that are using non transparent, rectangular power of 2 textures only. Each texture is essentially a photograph (stretched to ensure it is pow2 in order to enable mipmapping)
Using Webgl Anti-aliasing or FXAA is not an option for us for various reasons. Therefore in order to ensure that these sprites looks anti-aliased when rotated we render the texture to a canvas first leaving a few px wide transparent border around the edge so that the textures